In this article Event-Delegation Model in AWT we give the information about Event Delegation Model, Listeners, and Layouts are important parts of AWT (Abstract Window Toolkit), which is used to create GUI and perform event handling in Java.
Event-Delegation Model in AWT:
1. Event-Delegation Model:
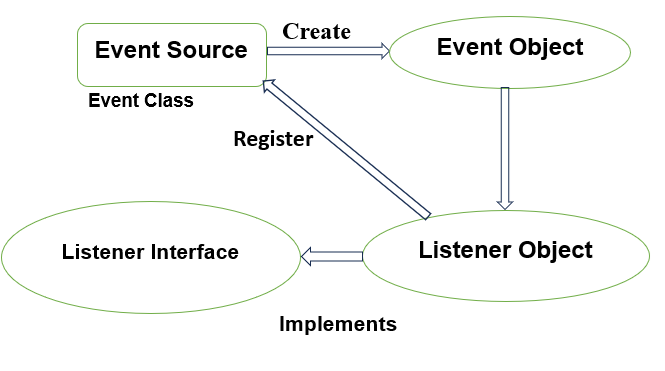
Event-Delegation Model is an event handling mechanism used in AWT. When a user interacts with a GUI component (e.g. button, window, textfield) (e.g. mouse click, keyboard press, mouse movement), an event is generated. In this model, the component that generates the event is not directly responsible for handling the event, rather it delegates that event to a Listener.

Here,
Event Object: Object on which event occurs
Listener object: Event handler that generates response to event
Listener Interface: It must implements methods to receive and process notification.
Main components:
Source:
The component that generates the event, such as button, mouse, keyboard.
Listener:
The interface or class that listens to and handles events. When the event is generated, the Listener receives it and responds appropriately.
Event Object:
It is an object that holds information about events, such as mouse click events, key press events, etc. Example: ActionEvent, MouseEvent, KeyEvent etc.
Process:
- When a user interacts with a GUI component, an event is generated.
- This event is sent to a Listener that has been registered to handle the event.
- Listener processes the event and takes the necessary action.
Example:
If you click a button, the button will generate an ActionEvent, which it will send to an ActionListener. ActionListener will take appropriate action by listening to this event.
import java.awt.*;
import java.awt.event.*;
public class EventDelegationExample {
public static void main(String[] args) {
final Frame f = new Frame(“Event Delegation Example”);
Button b = new Button(“Click Me”);
b.setBounds(100, 100, 80, 30);
b.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.out.println(“Button clicked!”);
}
});
f.add(b);
f.setSize(300, 200);
f.setLayout(null);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
f.dispose();
}
});
}
}
2. Listeners
Listeners are interfaces or classes that listen to events and process them. AWT has several types of listeners, which are used to handle different types of events.
Main types of listeners:
ActionListener:
It is used to listen to events like button click, menu item selection.
Method: actionPerformed(ActionEvent e)
Example:
b.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
System.out.println(“Button clicked!”);
}
});
MouseListener:
It is used to listen to mouse events like click, mouse press, mouse release, etc.
Method:
mouseClicked(MouseEvent e),
mousePressed(MouseEvent e),
mouseReleased(MouseEvent e),
etc.
Example:
b.addMouseListener(new MouseListener() {
public void mouseClicked(MouseEvent e) {
System.out.println(“Mouse clicked!”);
}
public void mousePressed(MouseEvent e) {}
public void mouseReleased(MouseEvent e) {}
public void mouseEntered(MouseEvent e) {}
public void mouseExited(MouseEvent e) {}
});
KeyListener:
It is used to listen to keyboard events like key press, key release, etc.
Method:
keyPressed(KeyEvent e),
keyReleased(KeyEvent e),
keyTyped(KeyEvent e)
WindowListener:
It is used to listen to window events like window closing, opening etc.
Method:
windowClosing(WindowEvent e),
windowOpened(WindowEvent e),
windowClosed(WindowEvent e)
etc.
How to use Listener Interface:
- Implement a Listener interface.
- Register a Listener on the corresponding component.
- When the event occurs, the method of the Listener is called.
3. Layouts
Layout Managers are used to arrange GUI components (like buttons, textfields, etc.) inside a container (like Frame, Panel). AWT contains a variety of Layout Managers, which arrange GUI components in a specific way.
Main types of Layout Managers:
FlowLayout:
It arranges the components in a line from left to right. If there is no space in a line, it places the components in the next line.
This is the default layout used in Panel.
Example:
Frame f = new Frame();
f.setLayout(new FlowLayout());
// FlowLayout Example
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class FlowLayoutExample {
public static void main(String[] args) {
// Create a new frame (window)
Frame frame = new Frame(“FlowLayout Example”);
// Set the layout of the frame to FlowLayout
frame.setLayout(new FlowLayout());
// Add some buttons to the frame
frame.add(new Button(“Button 1”));
frame.add(new Button(“Button 2”));
frame.add(new Button(“Button 3”));
frame.add(new Button(“Button 4”));
frame.add(new Button(“Button 5”));
// Set the size of the frame
frame.setSize(50, 200);
// Add a window listener to close the window when the ‘X’ button is clicked
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent we) {
System.exit(0);
}
});
// Make the frame visible
frame.setVisible(true);
}
}
BorderLayout:
It divides the container into five regions: North, South, East, West and Center. You can add components to these fields. This is the default layout used in Frame.
Example:
Frame f = new Frame();
f.setLayout(new BorderLayout());
f.add(new Button(“North”), BorderLayout.NORTH);
f.add(new Button(“South”), BorderLayout.SOUTH);
// BorderLayout Example
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class BorderLayoutExample {
public static void main(String[] args) {
// Create a new frame (window)
Frame frame = new Frame(“BorderLayout Example”);
// Set the layout of the frame to BorderLayout
frame.setLayout(new BorderLayout());
// Add buttons to different regions
frame.add(new Button(“North”), BorderLayout.NORTH);
frame.add(new Button(“South”), BorderLayout.SOUTH);
frame.add(new Button(“East”), BorderLayout.EAST);
frame.add(new Button(“West”), BorderLayout.WEST);
frame.add(new Button(“Center”), BorderLayout.CENTER);
// Set the size of the frame
frame.setSize(300, 300);
// Add a window listener to close the window when the ‘X’ button is clicked
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent we) {
System.exit(0);
}
});
// Make the frame visible
frame.setVisible(true);
}
}
GridLayout:
It arranges the components in the form of a grid (table). You can arrange components in rows and columns.
Example:
Frame f = new Frame();
f.setLayout(new GridLayout(2, 2)); // Grid of 2 rows and 2 columns
f.add(new Button(“Button 1”)); f.add(new Button(“Button 2”));
f.add(new Button(“Button 3”)); f.add(new Button(“Button 4”));
// GridLayout Example
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class GridLayoutExample {
public static void main(String[] args) {
// Create a new frame (window)
Frame frame = new Frame(“GridLayout Example”);
// Set the layout of the frame to GridLayout with 3 rows and 2 columns
frame.setLayout(new GridLayout(3, 2));
// Add buttons to the grid
frame.add(new Button(“Button 1”));
frame.add(new Button(“Button 2”));
frame.add(new Button(“Button 3”));
frame.add(new Button(“Button 4”));
frame.add(new Button(“Button 5”));
frame.add(new Button(“Button 6”));
// Set the size of the frame
frame.setSize(300, 200);
// Add a window listener to close the window when the ‘X’ button is clicked
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent we) {
System.exit(0);
}
});
// Make the frame visible
frame.setVisible(true);
}
}
CardLayout :
It shows one component at a time, like showing one card from a deck of cards. This is useful when you need to show different components in one place.
Example:
CardLayout card = new CardLayout();
f.setLayout(card);
f.add(new Button(“Card 1”));
f.add(new Button(“Card 2”));
GridBagLayout:
This is the most flexible Layout Manager, arranging components in a grid but allowing you to control the specifications (weight, position) for each component.
Summary:
- Event-Delegation Model is the method of event handling in AWT, where events are delegated to a Listener which processes them.
- Listeners are interfaces that listen and handle events, such as ActionListener, MouseListener, KeyListener, etc.
- Layouts are used to organize GUI components into a container. AWT has Layout Managers like FlowLayout, BorderLayout, GridLayout, etc.
Some More:
POP- Introduction to Programming Using ‘C’
OOP – Object Oriented Programming
DBMS – Database Management System
RDBMS – Relational Database Management System
Join Now: Data Warehousing and Data Mining